
Playwright: Run E2E Tests against your Vercel Deployment using GitHub Actions
Playwright
Vercel
E2E
Testing
GitHub Actions
Running E2E tests against your Vercel deployment is easy with Playwright and GitHub Actions.
This guide will show you how to set it up.
Prerequisites
Set up Playwright
First, we need to set up Playwright in our project. We will use the Playwright Test framework for this.
npm install -D playwright
npx playwright install
This will install Playwright and all the browsers we want to test against.
Write a test
Now we can write our first test. We will use the Playwright Test API to do so.
import { test, expect } from "@playwright/test";
test("example test", async ({ page }) => {
await page.goto("https://example.com");
const title = page.locator("h1");
await expect(title).toHaveText("Example Domain");
});
Set up GitHub Actions
Now we need to set up GitHub Actions to run our tests. We will use the Playwright GitHub Action as a starting point for this.
name: Playwright Tests
on:
push:
branches: [main, master]
pull_request:
branches: [main, master]
jobs:
test:
timeout-minutes: 60
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v3
- uses: actions/setup-node@v3
with:
node-version: 18
- name: Install dependencies
run: npm ci
- name: Install Playwright Browsers
run: npx playwright install --with-deps
- name: Run Playwright tests
run: npx playwright test
- uses: actions/upload-artifact@v3
if: always()
with:
name: playwright-report
path: playwright-report/
retention-days: 30
This will run our tests on every push and pull request to the
main or master branch.Wait for the Vercel deployment
Now we need to wait for the Vercel deployment to finish before we can run our tests. We will use the "Wait for Vercel Preview" GitHub Action for this.
We add a new job to our workflow that will wait for the Vercel deployment to finish.
test_setup:
name: Test setup
runs-on: ubuntu-latest
outputs:
preview_url: ${{ steps.waitForVercelPreviewDeployment.outputs.url }}
steps:
- name: Wait for Vercel preview deployment to be ready
uses: patrickedqvist/wait-for-vercel-preview@v1.2.0
id: waitForVercelPreviewDeployment
with:
token: ${{ secrets.GITHUB_TOKEN }}
max_timeout: 300
The
GITHUB_TOKEN secret is automatically created by GitHub and we don't need to do anything to set it up.Run the tests against the Vercel deployment
Now we can run our tests against the Vercel deployment.
We will have to specify the
URL to use for the tests in the env section of the test job.
Also note that we need to add a needs section to the test job to make sure that the test_setup job has finished before we run the tests.test:
// focus
needs: test_setup
timeout-minutes: 60
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v3
- uses: actions/setup-node@v3
with:
node-version: 18
- name: Install dependencies
run: npm ci
- name: Install Playwright Browsers
run: npx playwright install --with-deps
- name: Run Playwright tests
run: npx playwright test
// focus
env:
// focus
URL: ${{ needs.test_setup.outputs.preview_url }}
- uses: actions/upload-artifact@v3
if: always()
with:
name: playwright-report
path: playwright-report/
retention-days: 30
Adjust the test URL
Now we need to adjust the test URL to use the URL from the Vercel deployment.
use: {
/* Base URL to use in actions like `await page.goto('/')`. */
baseURL: process.env.PLAYWRIGHT_TEST_BASE_URL || "http://localhost:3000",
},
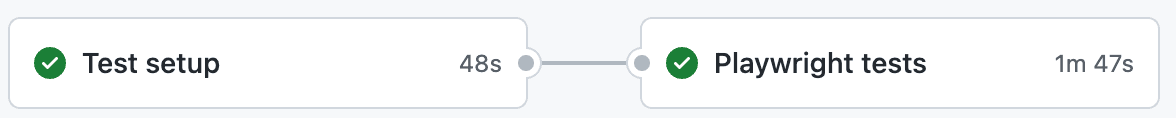
View the test results
Now we can view the test results in the "Actions" tab of our GitHub repository.
It should look something like this:
Final GitHub Actions workflow
name: Playwright Tests
on:
push:
branches: [main, master]
pull_request:
branches: [main, master]
jobs:
test_setup:
name: Test setup
runs-on: ubuntu-latest
outputs:
preview_url: ${{ steps.waitForVercelPreviewDeployment.outputs.url }}
steps:
- name: Wait for Vercel preview deployment to be ready
uses: patrickedqvist/wait-for-vercel-preview@v1.2.0
id: waitForVercelPreviewDeployment
with:
token: ${{ secrets.GITHUB_TOKEN }}
max_timeout: 300
test:
needs: test_setup
name: Playwright tests
timeout-minutes: 60
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v3
- uses: actions/setup-node@v3
with:
node-version: "18.x"
- name: Install dependencies
run: npm ci
- name: Install Playwright Browsers
run: npx playwright install --with-deps
- name: Run Playwright tests
run: npx playwright test
env:
PLAYWRIGHT_TEST_BASE_URL: ${{ needs.test_setup.outputs.preview_url }}
- uses: actions/upload-artifact@v3
if: always()
with:
name: playwright-report
path: e2e/playwright-report/
retention-days: 30
If you want to see the final code using a Next.js app, you can check out the GitHub repository for this blog post.
Final thoughts
Running E2E tests against your Vercel deployment is easy with Playwright and GitHub Actions.
That way you can be sure that your changes don't break anything before you merge them into your main branch.
About me
I'm a software developer from Germany. I've been working with software development for more than 12 years. I'm passionate about technology and I love to learn new things. I'm currently working as a senior software developer at a company called "Engel & Völkers Technology".