
Playwright: Führen Sie E2E-Tests gegen Ihr Vercel-Deployment mit GitHub-Aktionen durch
Playwright
Vercel
E2E
Testing
GitHub Actions
Mit Playwright und GitHub Actions ist es einfach, E2E-Tests gegen Ihr Vercel-Deployment durchzuführen.
Diese Anleitung zeigt Ihnen, wie Sie es einrichten.
Voraussetzungen
- Ein GitHub-Konto mit einem Repository
- Ein Vercel-Konto mit einem Projekt, das mit Ihrem GitHub-Repository verknüpft ist
Playwright einrichten
Zuerst müssen wir Playwright in unserem Projekt einrichten. Wir werden dafür das Playwright Test Framework verwenden.
npm install -D playwright
npx playwright install
Dies installiert Playwright und alle Browser, gegen die wir testen wollen.
Einen Test schreiben
Jetzt können wir unseren ersten Test schreiben. Dazu verwenden wir die Playwright Test API.
import { test, expect } from "@playwright/test";
test("example test", async ({ page }) => {
await page.goto("https://example.com");
const title = page.locator("h1");
await expect(title).toHaveText("Example Domain");
});
GitHub-Actions einrichten
Jetzt müssen wir GitHub Actions einrichten, um unsere Tests auszuführen. Wir werden die [Playwright GitHub Action] (https://playwright.dev/docs/ci-intro) als Ausgangspunkt dafür verwenden.
name: Playwright Tests
on:
push:
branches: [main, master]
pull_request:
branches: [main, master]
jobs:
test:
timeout-minutes: 60
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v3
- uses: actions/setup-node@v3
with:
node-version: 18
- name: Install dependencies
run: npm ci
- name: Install Playwright Browsers
run: npx playwright install --with-deps
- name: Run Playwright tests
run: npx playwright test
- uses: actions/upload-artifact@v3
if: always()
with:
name: playwright-report
path: playwright-report/
retention-days: 30
Damit werden unsere Tests bei jedem Push und Pull-Request auf den
main- oder master-Zweig ausgeführt.Warten auf das Deployment von Vercel
Jetzt müssen wir warten, bis das Vercel-Deployment beendet ist, bevor wir unsere Tests ausführen können. Hierfür verwenden wir die "Wait for Vercel Preview" GitHub Action.
Wir fügen einen neuen Job zu unserem Workflow hinzu, der auf das Ende des Vercel Deployments wartet.
test_setup:
name: Test setup
runs-on: ubuntu-latest
outputs:
preview_url: ${{ steps.waitForVercelPreviewDeployment.outputs.url }}
steps:
- name: Wait for Vercel preview deployment to be ready
uses: patrickedqvist/wait-for-vercel-preview@v1.2.0
id: waitForVercelPreviewDeployment
with:
token: ${{ secrets.GITHUB_TOKEN }}
max_timeout: 300
Das
GITHUB_TOKEN Secret wird automatisch von GitHub erstellt und wir müssen nichts tun, um es einzurichten.Führen Sie die Tests gegen das Vercel Deployment aus
Jetzt können wir unsere Tests gegen das Vercel Deployment laufen lassen.
Wir müssen die
URL, die für die Tests verwendet werden soll, in der env Sektion des test Jobs angeben.
Beachten Sie auch, dass wir dem test Job einen needs Abschnitt hinzufügen müssen, um sicherzustellen, dass der test_setup Job beendet ist, bevor wir die Tests ausführen.test:
// focus
needs: test_setup
timeout-minutes: 60
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v3
- uses: actions/setup-node@v3
with:
node-version: 18
- name: Install dependencies
run: npm ci
- name: Install Playwright Browsers
run: npx playwright install --with-deps
- name: Run Playwright tests
run: npx playwright test
// focus
env:
// focus
URL: ${{ needs.test_setup.outputs.preview_url }}
- uses: actions/upload-artifact@v3
if: always()
with:
name: playwright-report
path: playwright-report/
retention-days: 30
Anpassen der Test-URL
Nun müssen wir die Test-URL so anpassen, dass sie die URL aus dem Vercel-Einsatz verwendet.
use: {
/* Base URL to use in actions like `await page.goto('/')`. */
baseURL: process.env.PLAYWRIGHT_TEST_BASE_URL || "http://localhost:3000",
},
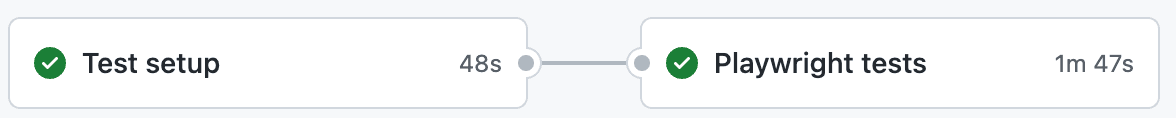
Anzeigen der Testergebnisse
Nun können wir die Testergebnisse auf der Registerkarte "Actions" unseres GitHub-Repositorys anzeigen.
Es sollte in etwa so aussehen:
Endgültiger GitHub-Actions-Workflow
name: Playwright Tests
on:
push:
branches: [main, master]
pull_request:
branches: [main, master]
jobs:
test_setup:
name: Test setup
runs-on: ubuntu-latest
outputs:
preview_url: ${{ steps.waitForVercelPreviewDeployment.outputs.url }}
steps:
- name: Wait for Vercel preview deployment to be ready
uses: patrickedqvist/wait-for-vercel-preview@v1.2.0
id: waitForVercelPreviewDeployment
with:
token: ${{ secrets.GITHUB_TOKEN }}
max_timeout: 300
test:
needs: test_setup
name: Playwright tests
timeout-minutes: 60
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v3
- uses: actions/setup-node@v3
with:
node-version: "18.x"
- name: Install dependencies
run: npm ci
- name: Install Playwright Browsers
run: npx playwright install --with-deps
- name: Run Playwright tests
run: npx playwright test
env:
PLAYWRIGHT_TEST_BASE_URL: ${{ needs.test_setup.outputs.preview_url }}
- uses: actions/upload-artifact@v3
if: always()
with:
name: playwright-report
path: e2e/playwright-report/
retention-days: 30
Wenn Sie den endgültigen Code mit einer Next.js-App sehen möchten, können Sie das GitHub-Repository für diesen Blogbeitrag aufrufen.
Abschließende Gedanken
Mit Playwright und GitHub Actions ist es einfach, E2E-Tests gegen Ihre Vercel-Bereitstellung durchzuführen.
Auf diese Weise können Sie sicher sein, dass Ihre Änderungen nichts kaputt machen, bevor Sie sie in Ihren Hauptzweig einbinden.
Über mich
Ich bin ein Softwareentwickler aus Deutschland mit mehr als 12 Jahren Erfahrung. Ich interessiere mich leidenschaftlich für Technik und liebe es, neue Dinge zu lernen. Zurzeit arbeite ich als Senior Softwareentwickler bei einer Firma namens "Engel & Völkers Technology".